
The Problem
Recently, I was trying to get a walk in PHP application, working, but I noticed I could not get the Chromium browser to work. I kept on getting an error that would not go away.
The Solution
My Solution was to use a microservice. I added another software that did the printing and has worked every time. It is an open source project called browserless/chrome.
OI created an html page that the browser
I added this to my docker-compose file:
=====================
version: '3'
services:
...
chrome:
image: browserless/chrome:latest
ports:
- 3000:3000
environment:
- ENABLE_DEBUGGER=false
- DISABLE_AUTO_SET_DOWNLOAD_BEHAVIOR=true
- DEFAULT_BLOCK_ADS=true
...
networks:
localnet:
driver: bridge
==============
How does the headless chrome printing work
Browserless is a cloud-based/self-hosted service that allows you to run headless Chrome instances in the cloud. It provides an API to interact with headless Chrome, enabling you to perform tasks like web scraping, automated testing, and rendering pages without the need to manage and maintain your own headless Chrome infrastructure.
Browserless can be used with popular automation libraries like Puppeteer or Selenium WebDriver to control headless Chrome instances. By running Chrome instances in the cloud, Browserless helps developers save time and resources on managing their own infrastructure and allows them to scale their automation tasks more easily.
I created an html page that contains the information I need printed. Now I can send a request with the payload for printing. The url in this case is http://my-service/print/invoice-number. Any url can be used as long as you can get it from your service
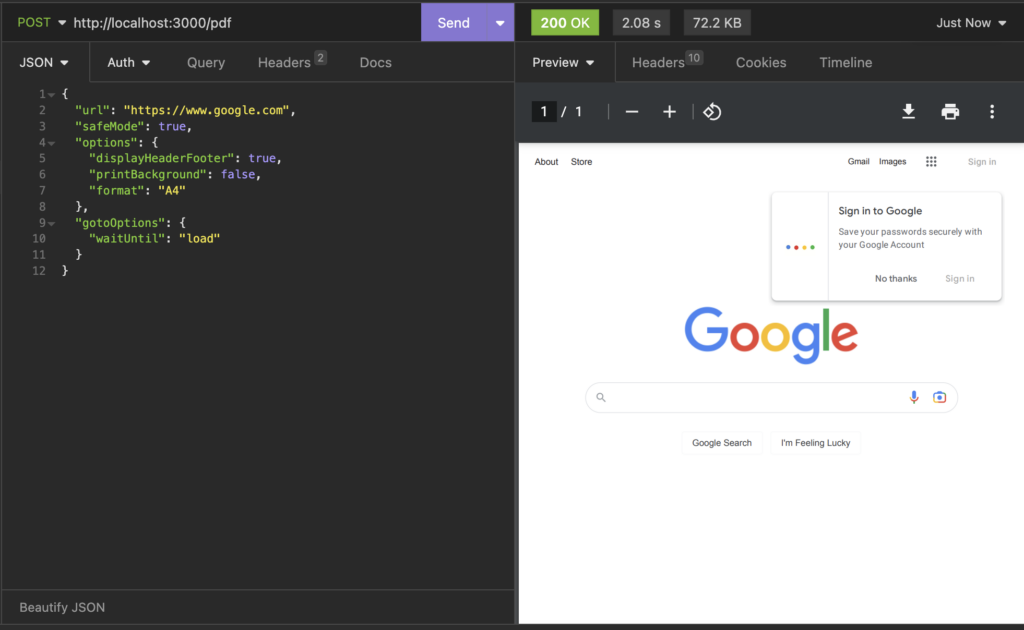
To print a pdf the url is http://chrome:3000/pdf to create an image the url can be changed to `http://chrome:3000/screenshot`.
curl --location 'http://chrome:3000/pdf' \
--header 'Cache-Control: no-cache' \
--header 'Content-Type: application/json' \
--data '{
"url": "http://my-service/print/invoice-number",
"safeMode": true,
"options": {
"displayHeaderFooter": true,
"printBackground": false,
"format": "A4"
},
"gotoOptions": {
"waitUntil": "load"
}
}'
Now i can print any page, article or information I need to print
